🏠
 fr ⟩
fr ⟩  Programmation / codage ⟩
Programmation / codage ⟩  CSS ⟩
CSS ⟩
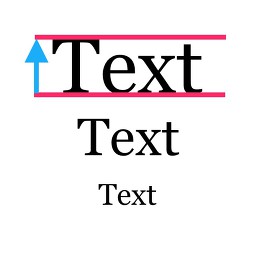
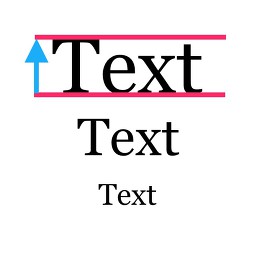
 Comment définir la taille du texte avec CSS
Comment définir la taille du texte avec CSS
Comment définir la taille du texte avec CSS
created 8.1 y • Updates history (1)


 This guide also exist in:
This guide also exist in:  English (English)
English (English)● Easy 🚩 1 étape
To définir la taille du texte avec CSS, you need 1 thing:
Utilisez la propriété font-size
1
font-size dans votre feuille de style CSS.Exemple:
.montexte{
font-size: 12 px;
}

Vous pouvez définir la taille du texte en px, em, pourcentage, ou avec "big", "small" etc.
Utilisez px pour une taille de texte exacte en pixels, ou simplement un pourcentage basé sur la taille de texte principale, ainsi toutes vos font-sizes seront liées à la taille de texte principale, utile lors d'un changement de la font-size de base, vous n'avez pas besoin de changer toutes les autres font-sizes !
Exemple:
Exemple:
html{
font-size: 18px;
}
h1{
font-size: 200%;
}
h2{
font-size: 150%;
}◄  CSS
CSS
 CSS
CSSHave some advice, techniques or tips to share about CSS?
📝 Create a guide
📝 Create a guide
👤 1 Author
Richard Foulon @richardfoulon created this guide • from the English (English) version
82 guides ✉️
82 guides ✉️
Founder @guideme | Coder | Author | Photographer
🌎 linktr.ee/richardfoulon
Buy me a beer 🍺
paypal.me/richardfoulon
🌎 linktr.ee/richardfoulon
Buy me a beer 🍺
paypal.me/richardfoulon

Comment voir mon User Agent (version du navigateur, appareil...)📁 Programmation / codage
Sponsored
Que pensez-vous de définir la taille du texte avec CSS ?
No comments. Be the first!
Follow comments of this guide by clicking the Follow button above!
Follow comments of this guide by clicking the Follow button above!

 Find info page about Css
Find info page about Css Find a guide to know how to make a Css
Find a guide to know how to make a Css






 DM
DM